In this tutorial, Today I will explain to how to set order status column color in UI grid in Magento 2. In sales order grid, You can see that there are many order status available. To display different, we can add background color by different order status. Let’s follow the below steps to add color in order status column in UI Grid.
You may also like this :
1) First of all, Let’s assume that you have created simple module. Now, to add custom component in status column, create sales_order_grid.xml at app/code/RH/Helloworld/view/adminhtml/ui_component/
<?xml version="1.0" encoding="UTF-8"?> <!-- /** * Created By : Rohan Hapani */ --> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <columns name="sales_order_columns"> <column name="status" component="RH_Helloworld/js/grid/columns/select"> <settings> <filter>select</filter> <options class="Magento\Sales\Ui\Component\Listing\Column\Status\Options"/> <dataType>select</dataType> <label translate="true">Status</label> </settings> </column> </columns> </listing>
2) Then, create sales_order_index.xml file at app/code/RH/Helloworld/view/adminhtml/layout/ and paste the below code to call uicomponent and css file.
<?xml version="1.0"?> <!-- /** * Created By : Rohan Hapani */ --> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <update handle="styles"/> <head> <css src="RH_Helloworld::css/order-status.css" /> </head> <body> <referenceContainer name="content"> <uiComponent name="sales_order_grid"/> </referenceContainer> </body> </page>
3) Then, Create select.js file at app/code/RH/Helloworld/view/adminhtml/web/js/grid/columns/ and paste the below code to add css class based on status code :
define([ 'underscore', 'Magento_Ui/js/grid/columns/select' ], function (_, Column) { 'use strict'; return Column.extend({ defaults: { bodyTmpl: 'RH_Helloworld/ui/grid/cells/text' }, getOrderStatusColor: function (row) { if (row.status == 'pending') { return 'order-pending'; }else if(row.status == 'processing') { return 'order-processing'; }else if(row.status == 'complete') { return 'order-complete'; }else if(row.status == 'closed') { return 'order-closed'; } return '#303030'; } }); });
4) After that, Create text.html file at app/code/RH/Helloworld/view/adminhtml/web/template/ui/grid/cells/ and paste the below code :
<div class="data-grid-cell-content" data-bind="attr: { class: $col.getOrderStatusColor($row())}" text="$col.getLabel($row())"/>
5) In last, Create order-status.css file at app/code/RH/Helloworld/view/adminhtml/web/css/ and paste the below code :
.order-pending { background: #FFB347 none repeat scroll 0 0; border: 1px solid #eb5202; color: #eb5202; display: block; font-weight: bold; line-height: 17px; padding: 0 3px; text-align: center; text-transform: uppercase; } .order-processing { background: #E5F7FE none repeat scroll 0 0; border: 1px solid #006bb4; color: #006bb4; display: block; font-weight: bold; line-height: 17px; padding: 0 3px; text-align: center; text-transform: uppercase; } .order-complete { background: #d0e5a9 none repeat scroll 0 0; border: 1px solid #5b8116; color: #185b00; display: block; font-weight: bold; line-height: 17px; padding: 0 3px; text-align: center; text-transform: uppercase; } .order-closed { background: #f9d4d4 none repeat scroll 0 0; border: 1px solid #e22626; color: #e22626; display: block; font-weight: bold; line-height: 17px; padding: 0 3px; text-align: center; text-transform: uppercase; }
Now, Just execute below code
php bin/magento s:up php bin/magento s:s:d -f php bin/magento c:c
That’s it !!!
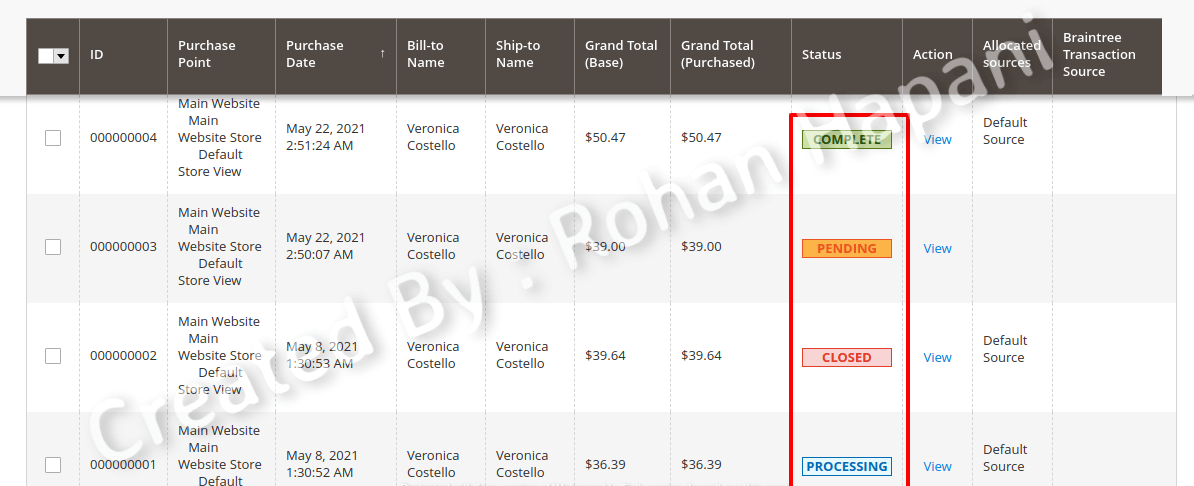
Output :

I hope this blog is easy to understand about how to set order status column color in UI grid in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Keep liking and sharing !!