In this tutorial, Today I will explain to how to create popup modal in Magento 2. In Magento 2, Modal popup is generally used for promoting or advertise some products or news of the website. It will helpful for display short details of the full information.
For the create popup modal, you need to follow below steps :
You may also like this :
- How to Add Custom Tab in Product Detail Page in Magento 2
- How to Remove Company Field from Checkout in Magento 2
For that, You need to add this below code in your phtml file where you want to display popup modal.
<div id="rh-custom-popup-modal"> <h3> Welcome to RH Popup Model </h3> </div> <script> require( [ 'jquery', 'Magento_Ui/js/modal/modal' ], function( $, modal ) { var options = { type: 'popup', responsive: true, innerScroll: true, title: 'RH Form Popup', buttons: [{ text: $.mage.__('Close'), class: '', click: function () { this.closeModal(); } }] }; var popup = modal(options, $('#rh-custom-popup-modal')); $('#rh-custom-popup-modal').modal('openModal'); } ); </script>
It’s just an example. You can call this JS code in separate JS file and pass data from phtml to JS. It will be good way.
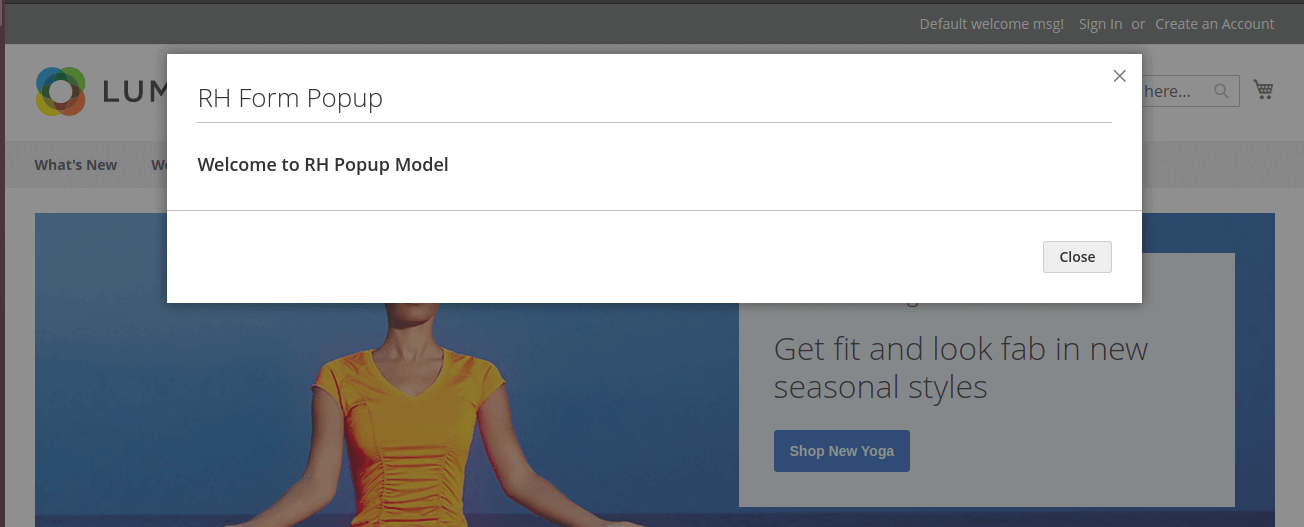
Now, it’s successfully display popup window with content.
Other option list for popup modal with it’s default value :
appendTo: 'div', autoOpen: false, buttons: [{ text: $.mage.__('Submit'), class: '', click: function (event) { this.closeModal(event); } }], clickableOverlay: true, closeText: $.mage.__('Close'), customTpl: 'ui/template/modal/modal-custom.html', focus: '[data-role="closeBtn"]', innerScroll: false, modalAction: '[data-role="action"]', modalClass: '', modalCloseBtn: '[data-role="closeBtn"]', modalContent: '[data-role="content"]', modalLeftMargin: 45, modalSubTitle: '[data-role="subTitle"]', modalTitle: '[data-role="title"]', modalVisibleClass: '_show', parentModalClass: '_has-modal', popupTpl: 'ui/template/modal/modal-popup.html', responsive: false, slideTpl: 'ui/template/modal/modal-slide.html', subTitle: '', title: '', trigger: '', type: 'popup'
Here, All options used for popup modal.
Output :

That’s it !!!
I hope this blog is easy to understand about how to create popup modal in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Keep liking and sharing !!