In this tutorial, Today I will explain how to add use default value checkbox in UI form in Magento 2. In Product Edit Form, Magento provide use default value checkbox in UI form after store switching.
Use default value checkbox is useful to indicate that in other store view value is different or not compare to default store view. But, when we develop custom module at that time, by default there are “Use Default Value” checkbox not provided by UI form. We need to add this checkbox by programmatically.
When, we develop custom EAV module at that time, we need to manage store view vise data. So, If admin user change data in other then, how can they identify that field data is modified or not? At that time, use default value checkbox is useful.
However, Many developers have question for that how to add this checkbox in our custom module. So, Let’s follow the steps for add this functionality.
First of all, I assume that you have created simple module with UI form. Now, you need to open your UI form data provider file. Before that, let’s confirm your UI form data provider file.
You may also like this :
- Magento 2 : Create UI Component Grid and Form
- Magento 2 : Create admin grid and form without ui component
1) Firstly, Open your UI form XML file and find below code :
<!-- /** * Created By : Rohan Hapani */ --> <dataSource name="rh_helloworld_helloworld_form_data_source"> <argument name="dataProvider" xsi:type="configurableObject"> <argument name="class" xsi:type="string">RH\Helloworld\Ui\Component\Form\Helloworld\DataProvider</argument> <argument name="name" xsi:type="string">rh_helloworld_helloworld_form_data_source</argument> <argument name="primaryFieldName" xsi:type="string">entity_id</argument> <argument name="requestFieldName" xsi:type="string">entity_id</argument> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="submit_url" xsi:type="url" path="*/*/save"/> </item> </argument> </argument> <argument name="data" xsi:type="array"> <item name="js_config" xsi:type="array"> <item name="component" xsi:type="string">Magento_Ui/js/form/provider</item> </item> </argument> </dataSource>
2) Here, you can see that path of file in class argument. Just open that UI form data provider file and paste this below code :
<?php /** * Created By : Rohan Hapani */ namespace RH\Helloworld\Model\Ui\Component\Form\Helloworld; use RH\Helloworld\Model\ResourceModel\Helloworld\CollectionFactory; class DataProvider extends \Magento\Ui\DataProvider\AbstractDataProvider { protected $loadedData; public function __construct( $name, $primaryFieldName, $requestFieldName, CollectionFactory $JobCollectionFactory, array $meta = [], array $data = [] ) { $this->collection = $JobCollectionFactory->create(); parent::__construct($name, $primaryFieldName, $requestFieldName, $meta, $data); } public function getData() { if (isset($this->loadedData)) { return $this->loadedData; } $items = $this->collection->getItems(); foreach ($items as $value) { $this->loadedData[$value->getId()] = $value->getData(); } return $this->loadedData; } /** * Code for Add "Use Default Value" Checkbox in UI Form */ public function getMeta() { $meta = parent::getMeta(); $meta['main_fieldset']['children']['status']['arguments']['data']['config']['service']['template'] = 'ui/form/element/helper/service'; $meta['main_fieldset']['children']['status']['arguments']['data']['config']['disabled'] = 1; return $meta; } }
You can see here in DataProvider file that there are getMeta() function add to display “Use Default Value” checkbox in UI Form. In addition, You need to replace below values based on your requirement
- main_fieldset => Your Fieldset name
- status => Your Field Name
That’s it !!!
Now, Just clean cache and check it in your form.
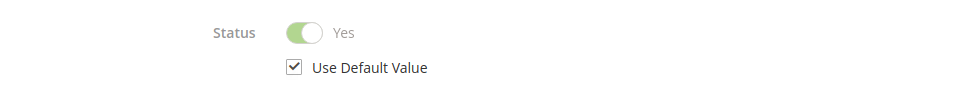
Output :

I hope this blog will helpful for easily understand how to add use default value checkbox in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Keep liking and sharing