In this tutorial, Today I will explain to how to add custom link in navigation menu in Magento 2. In Navigation Menu, Generally there are categories and sub categories links available. But, sometimes we need to add some custom links in navigation bar. So, Customer can reach easily on that page and reach our information.
Generally, To achieve this functionality we can override vendor/magento/module theme/view/frontend/templates/html/topmenu.phtml file and add custom html content for add custom link in navigation menu. But based on best coding standard, override file is not good practise to change default functionality. So, I have one solution that we can add custom link in navigation bar without override file in Magento 2.
Yes, we can add custom link in navigation menu using plugin in Magento 2. So, Let’s start to create plugin for that :
You may also like this :
1) To define plugin, Add this below code in your app/code/RH/Helloworld/etc/frontend/di.xml file and paste the below code :
<?xml version="1.0"?> <!-- /** * Copyright © Magento, Inc. All rights reserved. * See COPYING.txt for license details. * * Created By : Rohan Hapani */ --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Theme\Block\Html\Topmenu"> <plugin name="custom_menu_item" type="RH\Helloworld\Plugin\Topmenu" sortOrder="10" disabled="false"/> </type> </config>
2) Now, Create Topmenu.php Plugin file at app/code/RH/Helloworld/Plugin/ and paste the below code :
<?php /** * Copyright © Magento, Inc. All rights reserved. * See COPYING.txt for license details. */ /** * Created By : Rohan Hapani */ namespace RH\Helloworld\Plugin; use Magento\Framework\Data\Tree\NodeFactory; use Magento\Framework\UrlInterface; class Topmenu { /** * @var NodeFactory */ protected $nodeFactory; /** * @var UrlInterface */ protected $urlBuilder; /** * @param NodeFactory $nodeFactory * @param UrlInterface $urlBuilder */ public function __construct( NodeFactory $nodeFactory, UrlInterface $urlBuilder ) { $this->nodeFactory = $nodeFactory; $this->urlBuilder = $urlBuilder; } public function beforeGetHtml( \Magento\Theme\Block\Html\Topmenu $subject, $outermostClass = '', $childrenWrapClass = '', $limit = 0 ) { /** * Parent Menu */ $menuNode = $this->nodeFactory->create( [ 'data' => $this->getNodeAsArray("Main Menu", "main-menu"), 'idField' => 'id', 'tree' => $subject->getMenu()->getTree(), ] ); /** * Add Child Menu */ $menuNode->addChild( $this->nodeFactory->create( [ 'data' => $this->getNodeAsArray("Sub Menu", "sub-menu"), 'idField' => 'id', 'tree' => $subject->getMenu()->getTree(), ] ) ); $subject->getMenu()->addChild($menuNode); } protected function getNodeAsArray($name, $id) { $url = $this->urlBuilder->getUrl($id); return [ 'name' => __($name), 'id' => $id, 'url' => $url, 'has_active' => false, 'is_active' => false, ]; } }
That’s it !!
Now, Just clean cache and you can check it your custom menu link
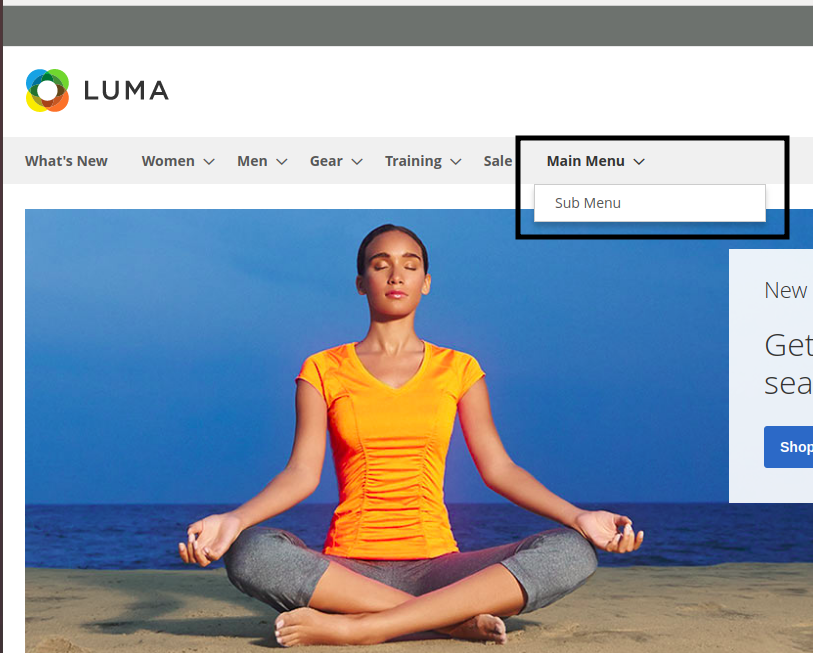
Output :

I hope this blog is easy to understand about how to add custom link in navigation menu in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Keep liking and sharing !!



