In this tutorial, Today I will explain to how to add header and footer in checkout page in Magento 2. Header and footer are display in all page in Magento 2 site except checkout page. But, these two areas are very important to redirect to other pages from checkout page.
I see that many developers have query about how to set header and footer in checkout page. I have solution for that. Let’s follow the below steps to display header footer on checkout page.
You may also like this :
- Magento 2 : Add Extra “Proceed To Checkout” Button on Top of Grid on Cart Page
- How to Pass Custom Data in Checkout in Magento 2
You need to create checkout_index_index.xml file in your custom theme at app/design/frontend/<VendorName>/<ThemeName>/Magento_Checkout/layout/ and paste the below code :
<?xml version="1.0"?>
<!--
/**
* Created By : Rohan Hapani
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="logo" destination="header-wrapper" before="-" />
<referenceBlock name="minicart" remove="false" />
<referenceContainer name="header.panel" remove="false" />
<referenceBlock name="top.search" remove="false" />
<referenceBlock name="catalog.compare.link" remove="false" />
<referenceBlock name="catalog.topnav" remove="false"/>
<referenceContainer name="footer-container" remove="false"/>
</body>
</page>
Now, Just need to clean cache and check it on checkout page.
That’s it !!!
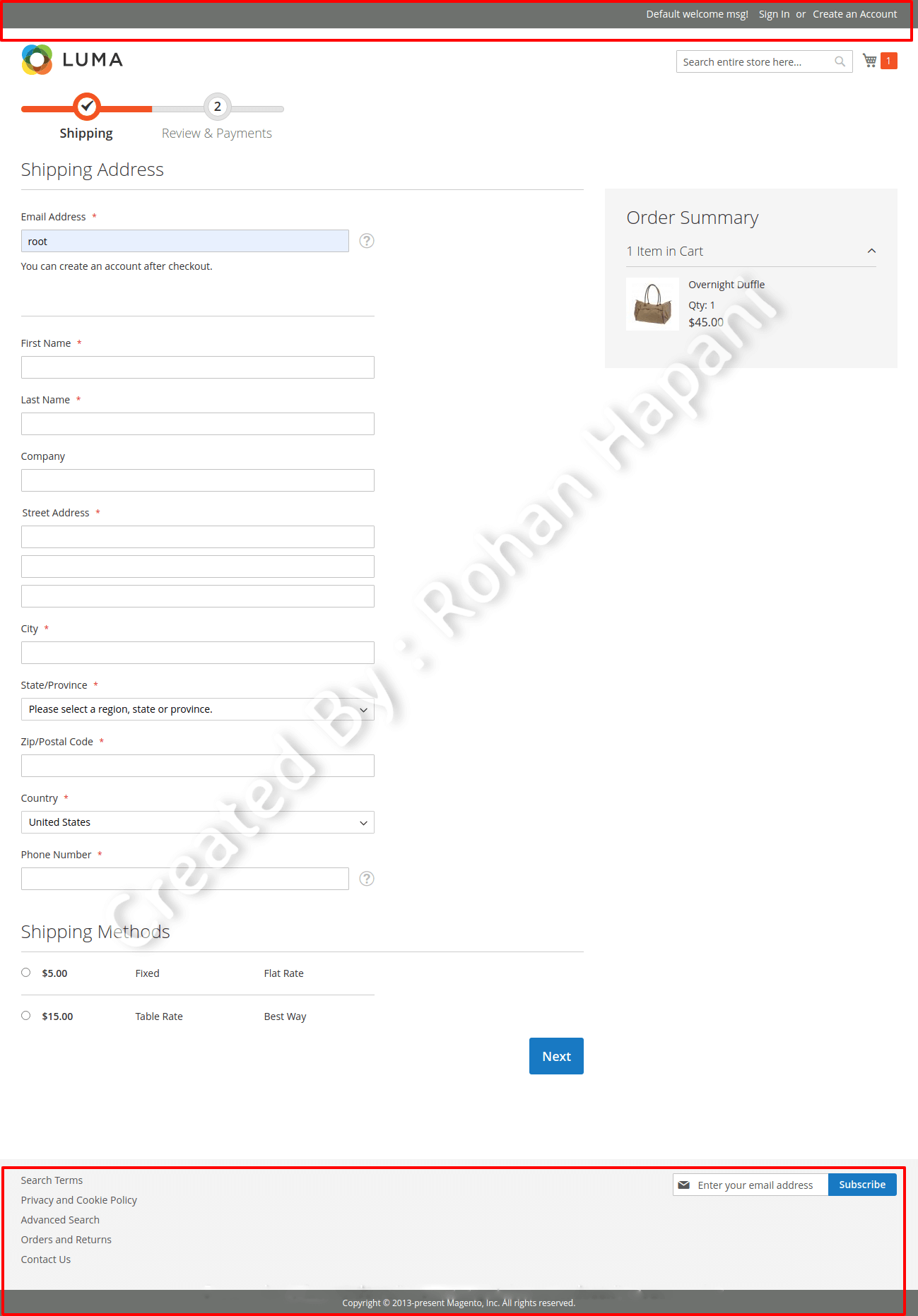
Output :

Here, you can see on above screenshot that header and footer are successfully display on checkout page. From xml file, I added some blocks and container on checkout page. For example, minicart, footer-container etc. So, It’s display successfully on checkout page.
I hope this blog is easy to understand how to add header and footer in checkout page in Magento 2.In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with a proper solution.
Stay Safe and Stay Connected !!