In this tutorial, Today I will explain you how to convert images to webp using fastly CDN. Fastly CDN is provided into adobe commerce cloud instance. It helps you to improve performance of the website and optimize images.
You may also like this :
- Adobe Commerce | Magento 2 : How to Add Custom Events Logging in the Admin Action Log
- How to Install Magento Cloud CLI in Adobe Magento Commerce Cloud
WebP Image will improve the performance of the website. So, if you want to convert images to WebP using Fastly then, you need to apply this below settings. This below setting will be auto convert webp images on frontend side which is available in Magento 2 commerce cloud.
Steps to How to Convert Images to WebP using Fastly using Adobe commerce cloud Magento 2.
- Login to Admin Panel.
- Go to Stores -> Configuration -> Advanced -> System and expand Full Page Cache Fieldset.
- Go to Fastly Configuration.
- Expand Image Optimization fieldset.
- Click on Default IO Config Options configure button.
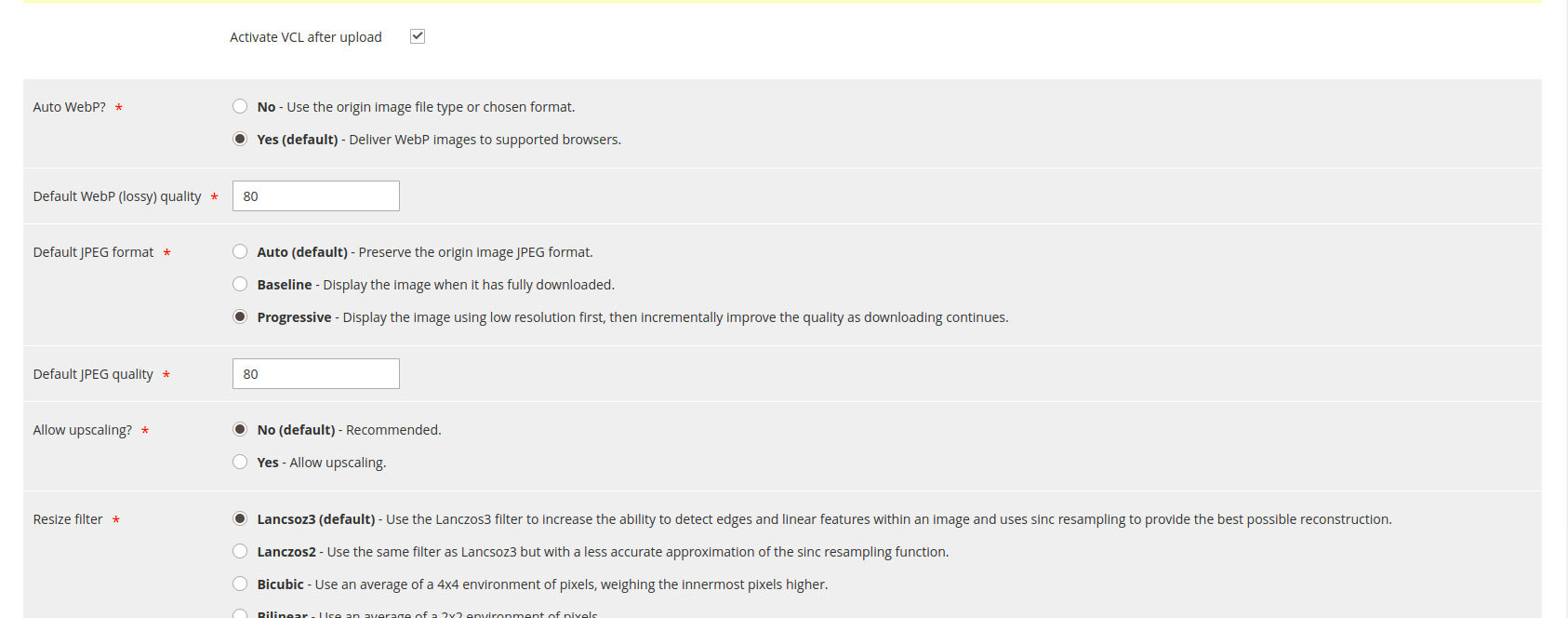
- On Auto WebP options select Yes value, Click on Update
- Update your VCL and Save Configuration.
Note : Please note your active fastly VCL version.

That’s it !!!
I hope this blog is easy to understand about how to Convert Images to WebP using Fastly in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Keep liking and sharing !!!