In this tutorial, Today I will explain to how to add a custom column to the order grid in Magento 2. In Magento 2, the Sales Order grid provides many columns to easily manage sales order data. However, whenever you need to add some extra data in a custom column at that time, you need to add a custom column programmatically.
So, Here I added the coupon code and coupon rule name column in the sales order grid. Let’s follow the below steps.
You may also like this :
1) First of all, Let’s assume that you have created a simple module. Now, add a custom column in the grid create sales_order_grid.xml at app/code/RH/OrderColumn/view/adminhtml/ui_component/ and paste the below code :
<?xml version="1.0" encoding="UTF-8"?> <!-- /** * Created By : Rohan Hapani */ --> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <columns name="sales_order_columns"> <!-- Coupon Code Column --> <column name="coupon_code"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">text</item> <item name="label" xsi:type="string" translate="true">Coupon Code</item> </item> </argument> </column> <!-- Coupon Rule Name Column --> <column name="coupon_rule_name"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="filter" xsi:type="string">text</item> <item name="label" xsi:type="string" translate="true">Coupon Rule Name</item> </item> </argument> </column> </columns> </listing>
2) Now, Create di.xml file to add custom column data into order grid data source at app/code/RH/OrderColumn/etc/ and paste the below code :
<?xml version="1.0"?> <!-- /** * Created By : Rohan Hapani */ --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory"> <arguments> <argument name="collections" xsi:type="array"> <item name="sales_order_grid_data_source" xsi:type="string">RH\OrderColumn\Model\ResourceModel\Order\Grid\Collection</item> </argument> </arguments> </type> <type name="RH\OrderColumn\Model\ResourceModel\Order\Grid\Collection"> <arguments> <argument name="mainTable" xsi:type="string">sales_order_grid</argument> <argument name="resourceModel" xsi:type="string">Magento\Sales\Model\ResourceModel\Order</argument> </arguments> </type> </config>
3) In Last, Create Collection.php file at app/code/RH/OrderColumn/Model/ResourceModel/Order/Grid/ and paste the below code :
<?php /** * Created By : Rohan Hapani */ namespace RH\OrderColumn\Model\ResourceModel\Order\Grid; use Magento\Framework\Data\Collection\Db\FetchStrategyInterface as CoreFetchStrategy; use Magento\Framework\Data\Collection\EntityFactoryInterface as CoreEntityFactory; use Magento\Framework\Event\ManagerInterface as CoreEventManager; use Magento\Sales\Model\ResourceModel\Order\Grid\Collection as CoreSalesGrid; use Psr\Log\LoggerInterface as Logger; /** * RH Order Grid Collection */ class Collection extends CoreSalesGrid { /** * @param CoreEntityFactory $entityFactory * @param Logger $logger * @param CoreFetchStrategy $fetchStrategy * @param CoreEventManager $eventManager * @param string $mainTable * @param string $resourceModel */ public function __construct( CoreEntityFactory $entityFactory, Logger $logger, CoreFetchStrategy $fetchStrategy, CoreEventManager $eventManager, $mainTable = 'sales_order_grid', $resourceModel = \Magento\Sales\Model\ResourceModel\Order::class ) { parent::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $mainTable, $resourceModel); } protected function _renderFiltersBefore() { $joinTable = $this->getTable('sales_order'); $this->getSelect()->joinLeft( $joinTable, 'main_table.entity_id = sales_order.entity_id', ['coupon_code','coupon_rule_name'] ); parent::_renderFiltersBefore(); } }
Now, cache clean and you will display custom column successfully in order grid. In conclusion, You can add any other column field in the sales order grid using this code.
That’s it !!!
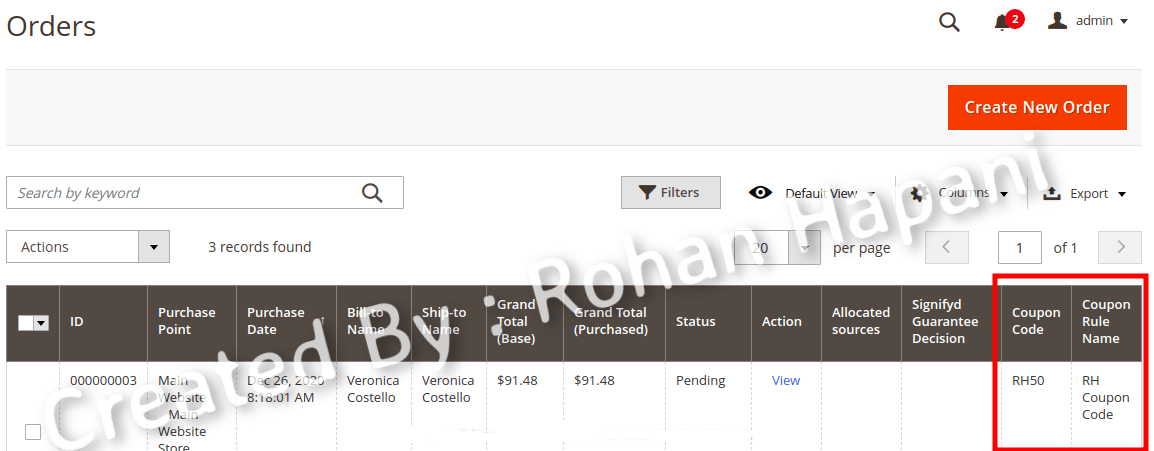
Output :

I hope this blog is easy to understand how to add a custom column to the order grid in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with a proper solution.
Stay Safe and Stay Connected !!



