In this tutorial, Today I will explain to how to add extra column on shopping cart page in Magento 2. In shopping cart page, you can see all product list which you added in cart. But, by default product name, product image, product price, qty and subtotal columns display inside grid.
Now, if you want to add more details inside grid on checkout cart page then, you need to customize for that. Let’s see the below steps for that. In this example, I added product sku column on shopping cart page.
You may also like this :
- How to Create Order Programmatically in Magento 2
- How to Move Apply Coupon To Order Summary in Magento 2
Method 1 (For Module) :
1) First of all Let’s assume that you have created simple module. Now, create checkout_cart_index.xml file at app/code/RH/Helloworld/view/frontend/layout/ and paste the below code for add column name inside grid :
<?xml version="1.0"?> <!-- /** * Created By : Rohan Hapani */ --> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock class="Magento\Checkout\Block\Cart" name="checkout.cart.form"> <action method="setTemplate"> <argument name="template" xsi:type="string">RH_Helloworld::cart/form.phtml</argument> </action> <block class="Magento\Framework\View\Element\RendererList" name="checkout.cart.item.renderers.override" as="renderer.list.custom"/> <arguments> <argument name="renderer_list_name" xsi:type="string">checkout.cart.item.renderers.override</argument> </arguments> </referenceBlock> </body> </page>
2) After that, Create form.phtml and paste the below code. Before paste the code copy file from vendor/magento/module-checkout/view/frontend/templates/cart/form.phtml and paste on app/code/RH/Helloworld/view/frontend/templates/cart/ path :
<th class="col sku" scope="col"><span><?= $block->escapeHtml(__('Sku')) ?></span></th>
Now, edit form.phtml file inside your module and then, you need to paste the above code be inside <thead>..<th>..</th>..</thead> tag. You can find out around line no 35 in form.phtml
3) Then, Create checkout_cart_item_renderers.xml file at app/code/RH/Helloworld/view/frontend/layout/ and paste the below code for add column value inside grid :
<?xml version="1.0"?> <!-- /** * Created By : Rohan Hapani */ --> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <update handle="checkout_item_price_renderers"/> <body> <referenceBlock name="checkout.cart.item.renderers.override"> <block class="Magento\Checkout\Block\Cart\Item\Renderer" as="default" template="RH_Helloworld::cart/item/default.phtml" /> <block class="Magento\Checkout\Block\Cart\Item\Renderer" as="simple" template="RH_Helloworld::cart/item/default.phtml" /> </referenceBlock> </body> </page>
4) Now, for add product sku value dynamic inside product grid create default.phtml and paste the below code. Before paste the code copy file from vendor/magento/module-checkout/view/frontend/templates/cart/item/default.phtml and paste on app/code/RH/Helloworld/view/frontend/templates/cart/item/ path :
<td class="col sku" data-th="Sku"> <span class="td-span-sku"> <span class="sku-val"><?= $_item->getProduct()->getSku(); ?></span> </span> </td>
Now, edit default.phtml file inside your module and then, you need to paste the above code be before <?php if ($canApplyMsrp) :?> this if condition. You can find out around line no 73 in default.phtml file
Method 2 (For Custom Theme) :
1) Create file checkout_cart_index.xml file at app/design/frontend/<vendor_name>/<theme_name>/Magento_Checkout/layout and paste the code from Method 1’s 1st step
2) Then, Continue 2nd step (From Method 1) same in theme. You need to add file on app/design/frontend/<vendor_name>/<theme_name>/Magento_Checkout/templates/cart/form.phtml path
3) After that, Create file checkout_cart_item_renderers.xml file at app/design/frontend/<vendor_name>/<theme_name>/Magento_Checkout/layout and paste the code from Method 1’s 3rd step
4) Then, Continue 4th step (From Method 1) same in theme. You need to add file on app/design/frontend/<vendor_name>/<theme_name>/Magento_Checkout/templates/cart/item/default.phtml path
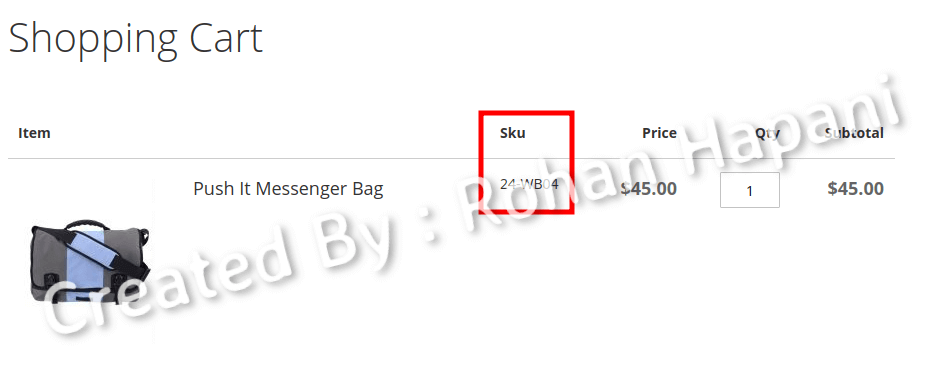
Output :

That’s it !!!
I hope this blog is easy to understand how to add extra column on shopping cart page in Magento 2.In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with a proper solution.
Stay Safe and Stay Connected !!