In this tutorial, Today I will explain to how to add multi select UI dropdown in UI form in Magento 2. Magento 2 provides multi select ui dropdown to display data with tree structure with search functionality. You can see in product edit form in categories dropdown. But, if you need to add multi select UI dropdown in your custom module UI form then, how to do that?
You may also like this :
- Magento 2 : Create UI Component Grid and Form
- Magento 2 : Create admin grid and form without ui component
Steps for Add Multi Select UI Dropdown in UI Form :
1) First of all, Let’s assume that you have created module with UI form. If you want to create UI form then, you can follow steps from above link. After that, Add this below code in your UI form. I added this code in app/code/RH/Helloworld/view/adminhtml/ui_component/custom_form.xml file. You need to add this code in your UI file :
<!-- /** * Code standard by : RH */ --> <field name="custom_options_list"> <argument name="data" xsi:type="array"> <item name="options" xsi:type="object">RH\Helloworld\Model\Source\CustOptions</item> <item name="config" xsi:type="array"> <item name="additionalClasses" xsi:type="string">required</item> <item name="dataType" xsi:type="string">text</item> <item name="label" xsi:type="string" translate="true">Custom Options List</item> <item name="componentType" xsi:type="string">field</item> <item name="formElement" xsi:type="string">select</item> <item name="component" xsi:type="string">Magento_Ui/js/form/element/ui-select</item> <item name="elementTmpl" xsi:type="string">ui/grid/filters/elements/ui-select</item> <item name="dataScope" xsi:type="string">custom_options_list</item> <item name="filterOptions" xsi:type="boolean">true</item> <item name="showCheckbox" xsi:type="boolean">true</item> <item name="disableLabel" xsi:type="boolean">true</item> <item name="multiple" xsi:type="boolean">true</item> <item name="levelsVisibility" xsi:type="number">1</item> <item name="sortOrder" xsi:type="number">70</item> <item name="required" xsi:type="boolean">true</item> <item name="validation" xsi:type="array"> <item name="required-entry" xsi:type="boolean">false</item> </item> <item name="listens" xsi:type="array"> <item name="${ $.namespace }.${ $.namespace }:responseData" xsi:type="string">setParsed</item> </item> </item> </argument> </field>
2) After that, You need to create CustOptions.php file for add options in UI dropdwon. Create file at app/code/RH/Helloworld/Model/Source/ and paste the below code :
<?php /** * Code standard by : RH */ namespace RH\Helloworld\Model\Source; use Magento\Framework\Data\OptionSourceInterface; class AttributeListOptions implements OptionSourceInterface { protected $attributeOptionsList = []; /** * @return array */ public function toOptionArray() { $this->attributeOptionsList = [ [ 'value' => "Test 1", "label" => "Test 1", "__disableTmpl" => 1, "optgroup" => [ [ 'value' => "Test 1.1", "label" => "Test 1.1", "__disableTmpl" => 1, ], ], ], ]; return $this->attributeOptionsList; } }
You need to create array structure like this as mention in above file.
Now, Just need to clean cache.
That’s it !!!
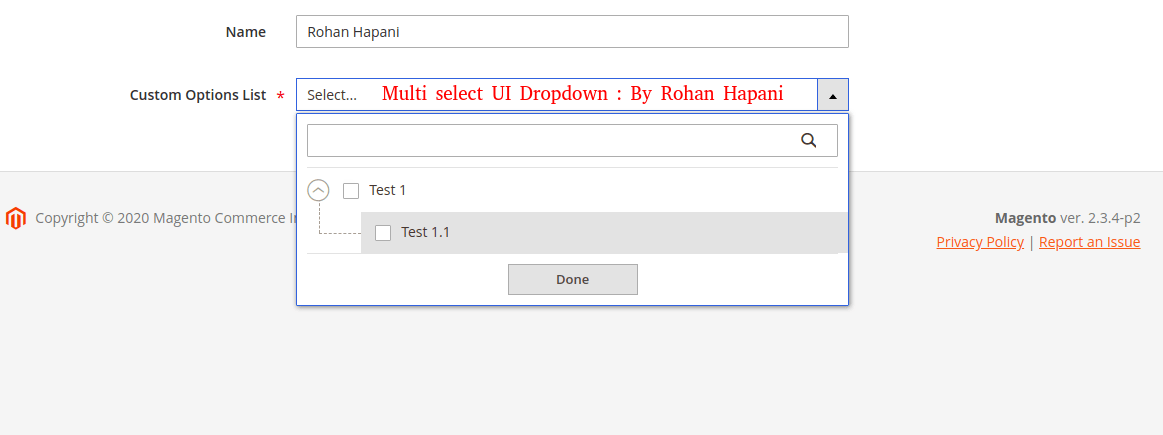
Output :

I hope this blog is easy to understand about how to add multi select UI dropdown in UI form in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Stay Safe and Stay Connected !!



