In this tutorial, Today I will explain to how to add skeleton effect in product grid in Magento 2. Skeleton effect are becoming the perfect replacement for traditional spinners and loaders. Now a days, Many website added this skeleton effect instead of spinners and loaders.
If you want to add in Magento 2 product listing page then, you need to add this below less in your less file.
You may also like this :
File Path : app/design/frontend/RH/Custom/Magento_Catalog/web/css/source/module/_listing.less
Here, RH (Vendor Name) and Custom (Theme Name)
.skelton__effect { overflow: hidden; position: relative; &:before { content: ""; top: 0; bottom: 0; left: 0; right: 0; background: #EBEBEB; position: absolute; z-index: 1; } &:after { content: ''; top: 0; bottom: 0; left: 0; right: 0; position: absolute; animation: shimmer 1s infinite ease-out; background: -moz-linear-gradient( to right, rgba(255, 255, 255, 0) 30%, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0) 80% ); background: -webkit-linear-gradient( to right, rgba(255, 255, 255, 0) 30%, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0) 80% ); background: linear-gradient( to right, rgba(255, 255, 255, 0) 30%, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0) 80% ); z-index: 2; } } @keyframes shimmer { 0% { left: -50%; } 100% { left: 150%; } }
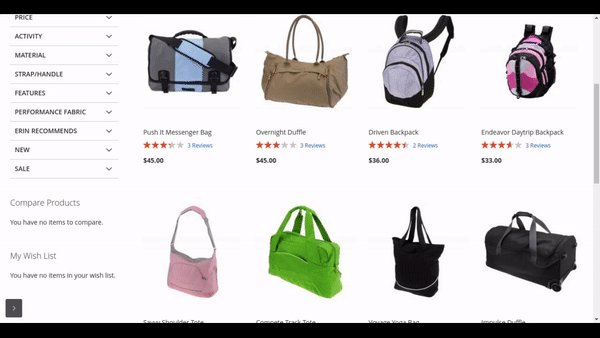
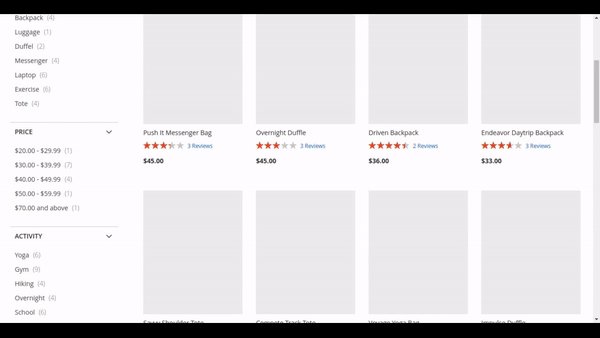
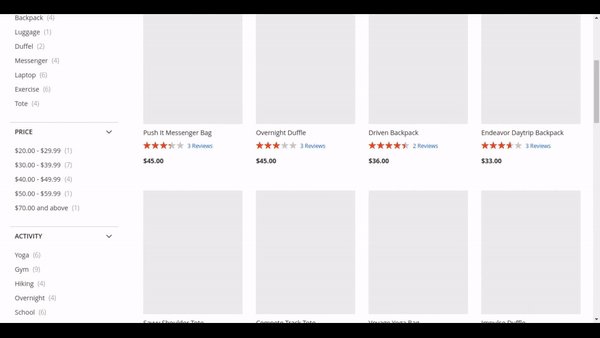
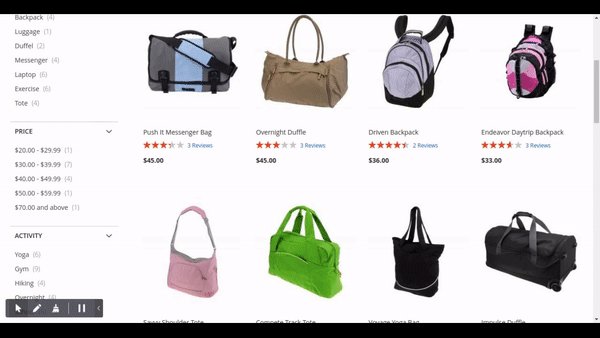
You can add this .skelton__effect() inside class where you want to add skeleton effect in listing page. You can see here output that when page is loading at that time, it will display output like that.
After add that, you need to deploy your Magento instance.
That’s it !!!
Output :

I hope this blog is easy to understand about how to add skeleton effect in product grid in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Keep liking and sharing !!