In this tutorial, Today I will explain to how to move apply coupon code field to order summary sidebar in Magento 2. There are default checkout and cart page provide by Magento 2. But, sometimes we need to move some fields to other fields instead of default design.
By default, Apply coupon code fields display after shopping cart items list in checkout cart page. But, if you want to move apply coupon code field inside order summary then how to do that? Let’s follow the below steps .
You may also like this :
- Magento 2 : Move cart total below cart items in checkout page
- How to Create Custom CMS Page Layout XML File in Magento 2
Steps to Move Apply Coupon To Order Summary in Magento 2 :
1) First of all, Let’s assume that you have created simple module. Now, you need to create checkout_cart_index.xml file at app/code/RH/CustomCheckout/view/frontend/layout/ and paste the below code :
<?xml version="1.0"?> <!-- /** * Created By : Rohan Hapani */ --> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="checkout.cart.coupon" remove="true"/> <block class="Magento\Checkout\Block\Cart\Coupon" name="checkout.cart.coupon2" as="coupon" template="Magento_Checkout::cart/coupon.phtml"/> <move element="checkout.cart.coupon2" destination="cart.summary" before="checkout.cart.shipping"/> </body> </page>
2) Now, Just need to clean cache and check output.
That’s it !!!
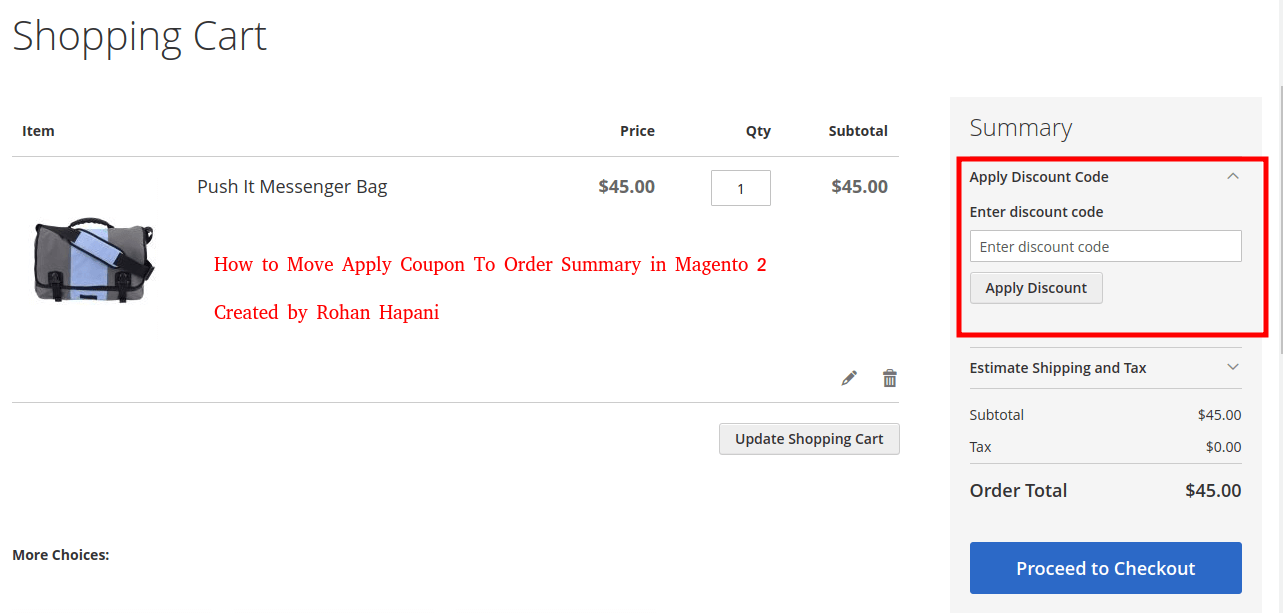
Output :

I hope this blog is easy to understand about how to move apply coupon code field to order summary sidebar in Magento 2. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Stay Safe and Stay Connected !!



