In this tutorial, Today I will explain to how to show count 0 on mini cart when no product in cart in Magento 2.In Minicart, when no product is exist in cart at that time, by default it’s not showing 0. But, now if you want to 0 by default in cart when no products in cart then, we need to do customization for that.
So, Let’s follow the below steps for that.
You may also like this :
1) First of all, Let’s assume that you have created custom theme. Then, You need to override minicart.phtml in your theme on below path :
- Copy from : vendor/magento/module-checkout/view/frontend/templates/cart/minicart.phtml
- Paste to : app/design/frontend/{vendorname}/{themename}/Magento_Checkout/templates/cart/minicart.phtml
Now, open this file and replace below code :
From :
<span class="counter-number"><!-- ko text: getCartParam('summary_count') --><!-- /ko --></span>
To :
<!-- ko if: getCartParam(summary_count') --> <span class="counter-number"><!-- ko text: cart().summary_count --><!-- /ko --></span> <!-- /ko --> <!-- ko ifnot: getCartParam('summary_count') --> <span class="counter-number">0</span> <!-- /ko -->
2) Then, You need to copy _minicart.less file
- Copy From : vendor/magento/theme-frontend-luma/Magento_Checkout/web/css/source/module/_minicart.less
- Paste to : app/design/frontend/{vendorname}/{themename}/Magento_Checkout/web/css/source/module/_minicart.less
Now, open this file and replace below code :
From : (Around line no : 199)
&.empty { display: none; }
To :
&.empty { display: inline-block; }
That’s it !!!
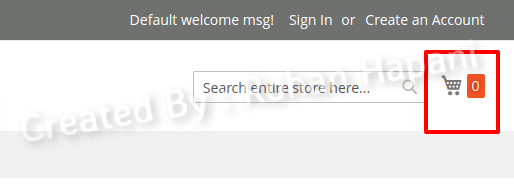
Now, you need to deploy code and check it. In Last, You can see in below screenshot that minicart by default display 0.
Output :

I hope this blog is easy to understand how to show count 0 on mini cart when no product in cart in Magento 2.In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with a proper solution.
Stay Safe and Stay Connected !!